Langsung saja kita mulai tutorial awal .
Disini yang anda butuhkan yaitu :
1.Software Dreamweaver MX/MX2004/CS5/CS6
2.phpMyadmin/Xampp
3.Browser
4.Komputer/Laptop/Notebook
5.Listrik
6.Anda sendiri
7.Tuhan
Disini saya menggunakan :
1.Software Dreamweaver Mx2004
2.phpmyadmin
3.Browser Google Chrome
4.Notebook
5.Listrik
6.Saya sendiri
7.Doa
Download software dreamweaver anda dan lakukan Installasinya. ( lebih baik menggunakan lisensi asli )
Buka Dreamweaver anda Icon dreamweaver setelah installasi biasanya ada di dekstop . jangan klik dua kali Icon Dreamweaver biasakan gunakan Run as administrator dari langkah awal ini sering terjadi banyak kesalahan karena langsung di klik 2 kali, seharusnya klik kanan dan RUN AS ADMINISTRATOR. sudah ?
Gunakan layout design , tampilan awal anda akan di hadapkan layout coder , ubahlah ke layout design.
#Buka phpmyadmin dan buat satu database "mahasiswa" dan satu tabel dengan nama "mhs" dan 3 field di isi dengan "nik" "nama" "kelas"
#Gunakan primary key di "nik"
#"nama" dan "kelas" gunakan text saja. (20)
#"nik" gunakan varchar (20)
setelah itu, masuk ke dreamweaver.
#Buat site terlebih dahulu dan jangan langsung coding atau design atau langsung simpan file. Lihat gambar untuk lebih jelasnya .
#Klik di taksbar atas pilih site-managesite
#lihat gambar di bawah dan setting sama persis ya. ( nama site terserah anda )
#setelah selesai lalu buat file koneksinya . tekan di keyboard ctrl+n ( control dan N )
# simpan dengan nama koneksi.php
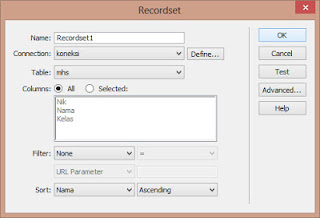
#di taksbar atas klik insert-applicationobject-recordset.
#Tampilan recordset sudah terlihat, dan setting sama persis sesuai gambar!

#pilih database mahasiswa.
#sekali lagi pastikan setting seperti berikut dan pilih OK.
# Taaaaraaaaa .... file koneksi sudah jadi . silahkan lihat layout coder untuk melihat hasilnya.
# sekarang kembalikan ke layout design . KEMBALIKAN.
#sekarang buat file input . tekan ctrl+n dan beri nama input.php
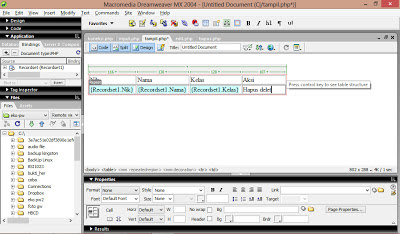
# di taksbar pilih insert-applicationobject-dynamicdata-dynamictable.
# klik tulisan biru recordset.
#setting seperti di gambar
#Tarraaaaaaaa form tampil sudah selesai di buat !
#Silahkan cek ke layout coder untuk membuktikan.
#Lanjut buat file input
#klik insert-applicationobject-insertrecord-recordinsertionformwizard.
#setting sama persis sesuai gambar.
#form input sudah selesai.
#lanjut ke form edit semua cara sama kok .. lihat gambar ya .
#lanjut ke file hapus
#klik OK . dan file hapus sudah jadi .
#sekarang kembali lagi ke tampil . kita akan buat link untuk edit dan hapus.
selengkapnya lihat gambar.
#sekarang kita buat file aksi untuk hapus.
#Tutorial selesai silahkan di run lewat php my admin atau tekan F12




































Komentar ini telah dihapus oleh pengarang.
BalasHapusPAK MOHON PETUNJUKNYA…
BalasHapusPAK INI DINAMIK TABEL YA, KALO NAMBAHIN LINK DARI DINAMIK TABEL GIMANA YA PAK,,,
MISAL KALO DISBELAH KANANNYA “EDIT ” DAN “DELETE” DI TAMBAHKAN LINK “DETAIL”, GIMANA PAK NGELINKANYA, SEHINGGA MASING-MASING BARIS /MAHASISWA MEMILIKI LINK DETAIL YANG BERBEDA-BEDA, INI SEBELUMNYA SUDAH KITA BUAT DATA DETAILNYA MASING-MASING MAHASISWA PER HALAMAN, TERUS GIMANA YA PAK NGELINKKAN DARI MASING-MASING BARIS KE TIAP HALAMAN DETAILNYA,,,
TERIMAKASIH PAK, MOHOHN BERKENAN MEMBERIKAN ARAHAN,,,
thanks pak .. sangat membantu
BalasHapus